布局
用于组织网页的框架结构,可以影响用户的浏览顺序。清晰的的布局和数据展示可以帮助用户高效的获取信息。
画板
尺寸
基于主流屏幕尺寸,我们将设计团队的标准画板宽度定为 1366px 或 1920px。
布局
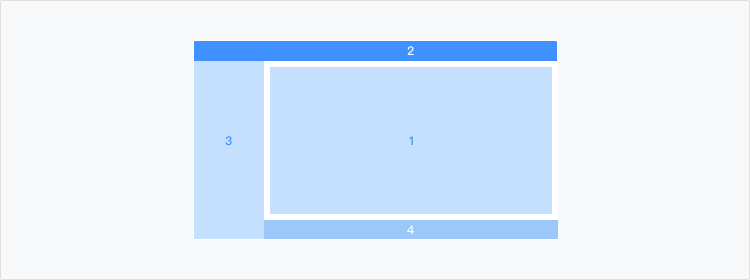
布局中可以包含以下 4 种区域。
- 内容区域:用于放置主体内容。
- 顶部区域:位于页面顶部,用于放置工厂名称,设置等常用功能。
- 侧边区域:位于主体内容两侧,用于放置功能导航。
- 底部区域:悬浮固定在页面底部,用于展示内容区的辅助信息或汇总信息,在某些场景下也可与内容区合并展示。

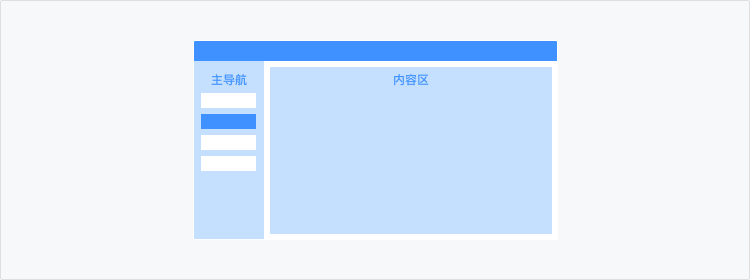
导航
采用左右结构的导航方式。左侧放置功能导航,优先级最高。右侧为内容区,内容区内可根据实际情况放置局部导航。

相关组件
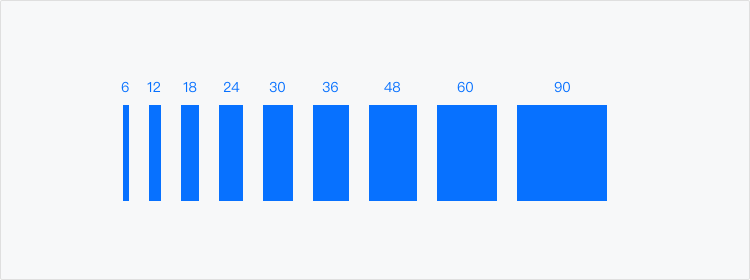
间距
我们推荐了一组具有韵律的间距值,遵循最小单位为6的间距排列方式,以灵活满足不同的应用场景。

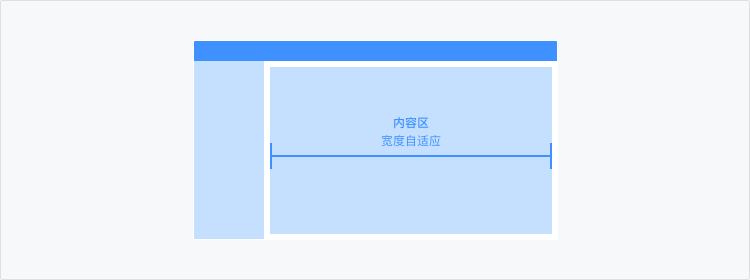
流式布局
流式布局会在内容区域做弹性的宽度适配,其宽度将随着浏览器宽度的变化而相应地增大或缩小。当浏览器宽度大于最小值时,内容区域随着浏览器宽度的变化而相应地增大或缩小。